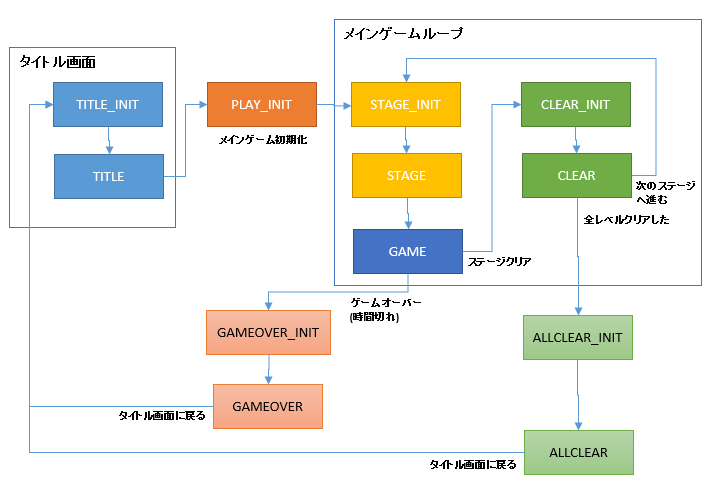
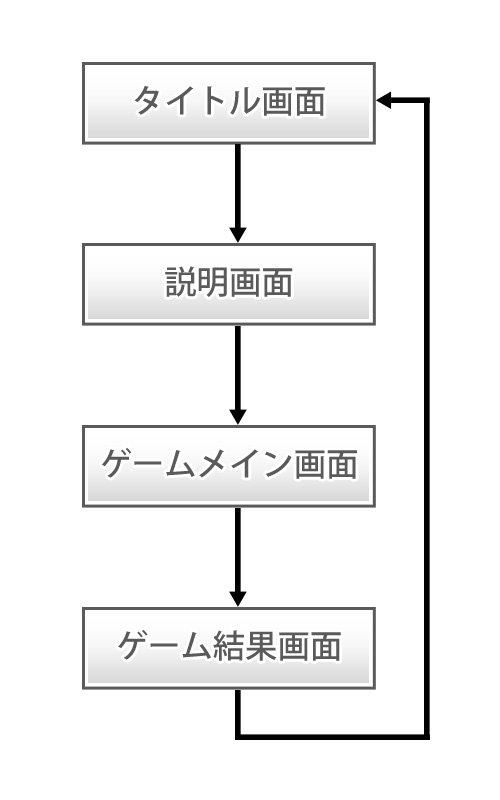
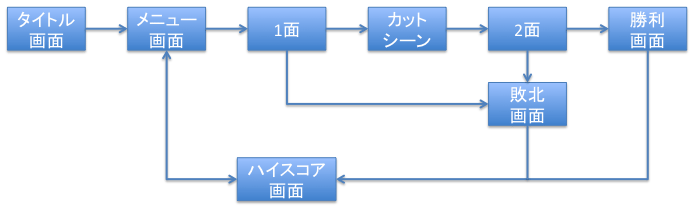
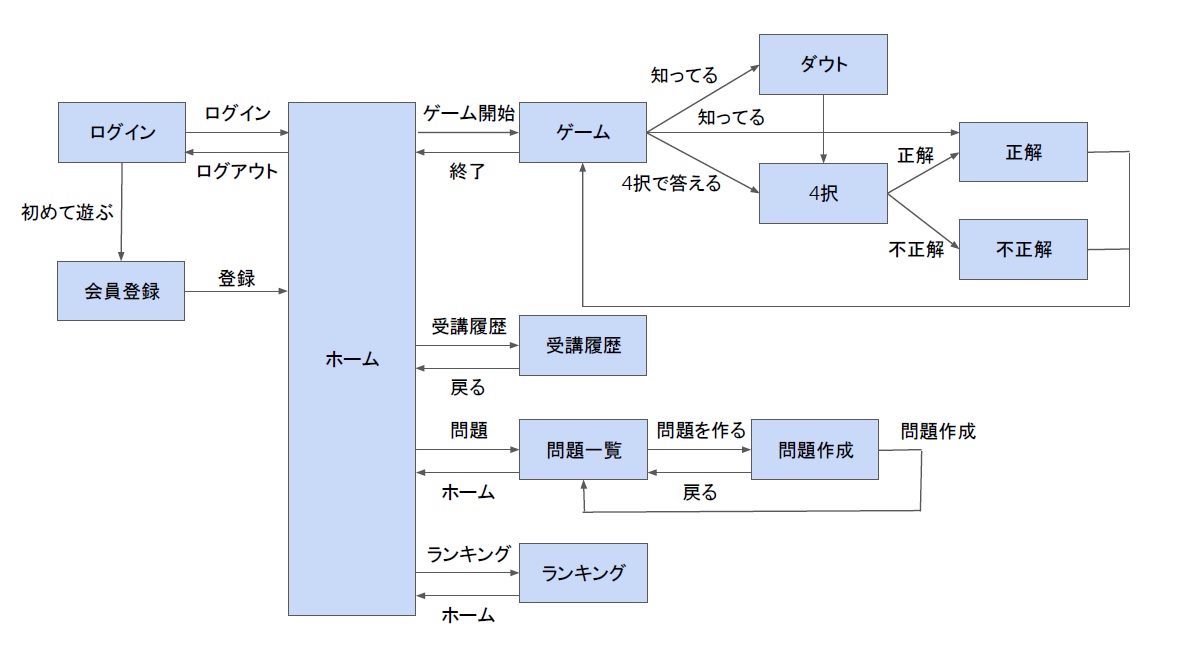
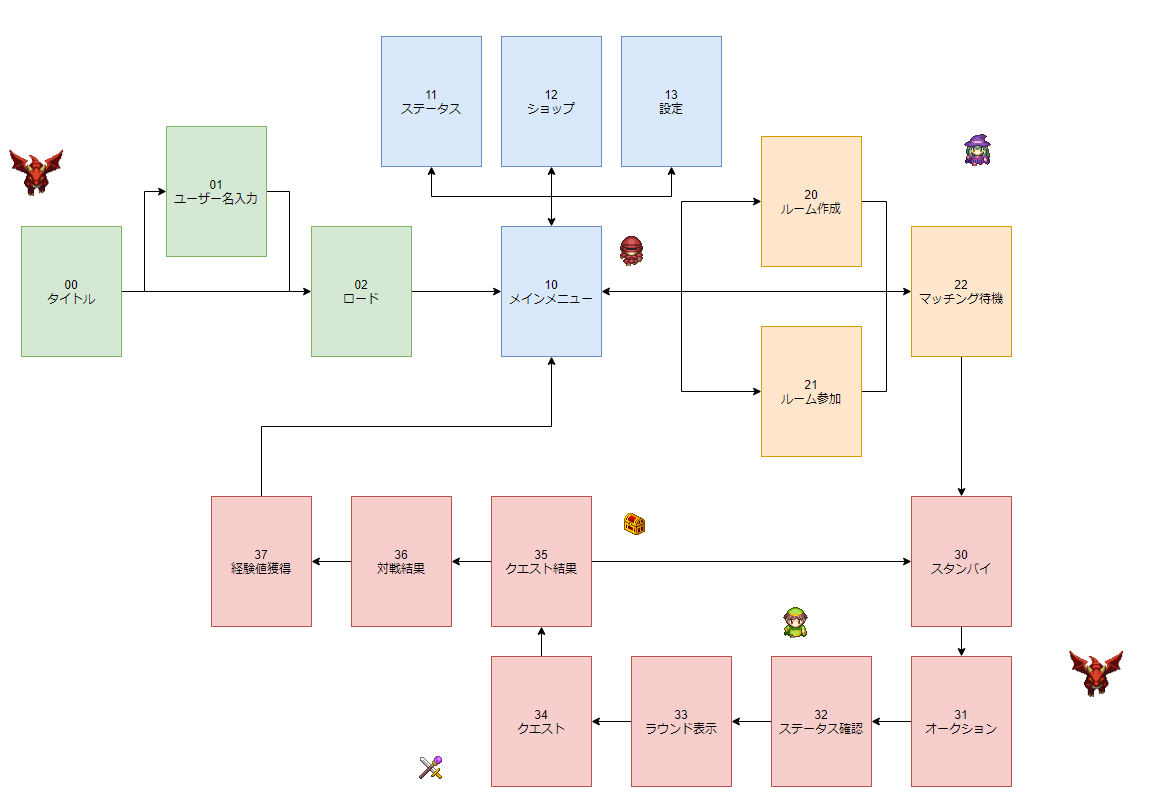
ゲーム 画面遷移図

Images Of 遷移図 Japaneseclass Jp

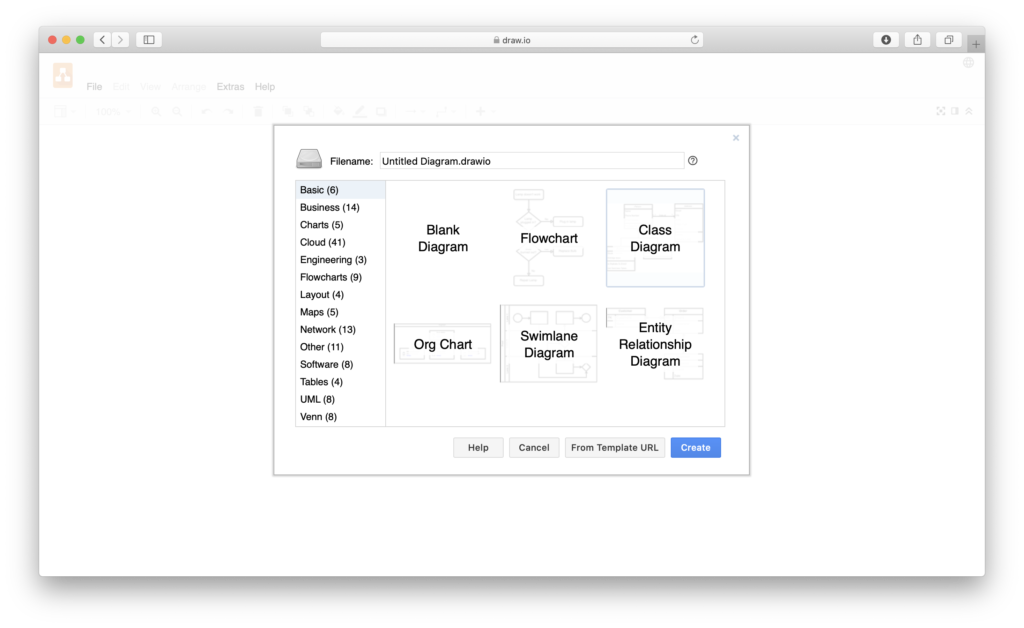
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ

Moto Square Solution Windowsphone

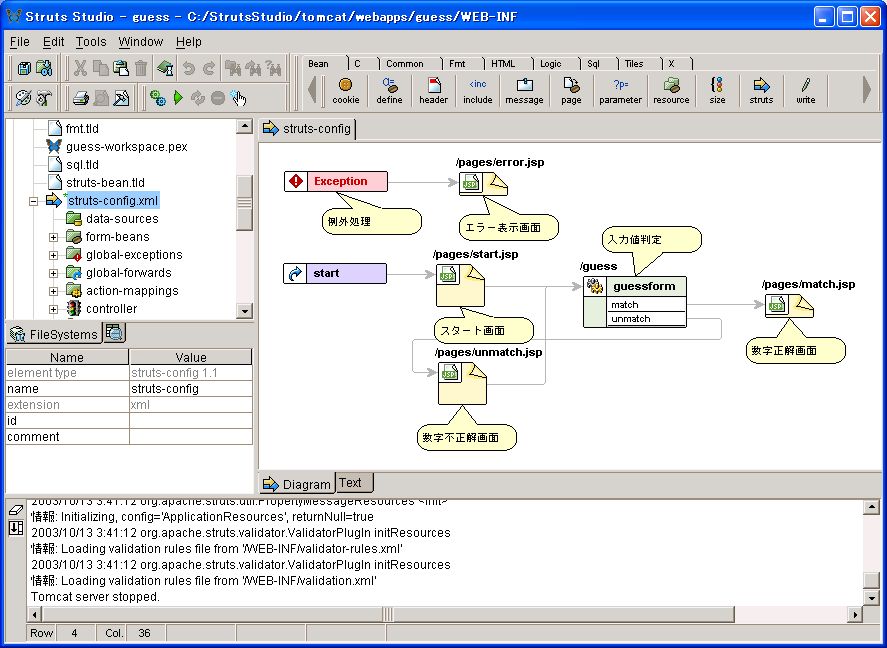
Struts開発をideで効率化 2 2 現場に活かすjakarta Project 12 It

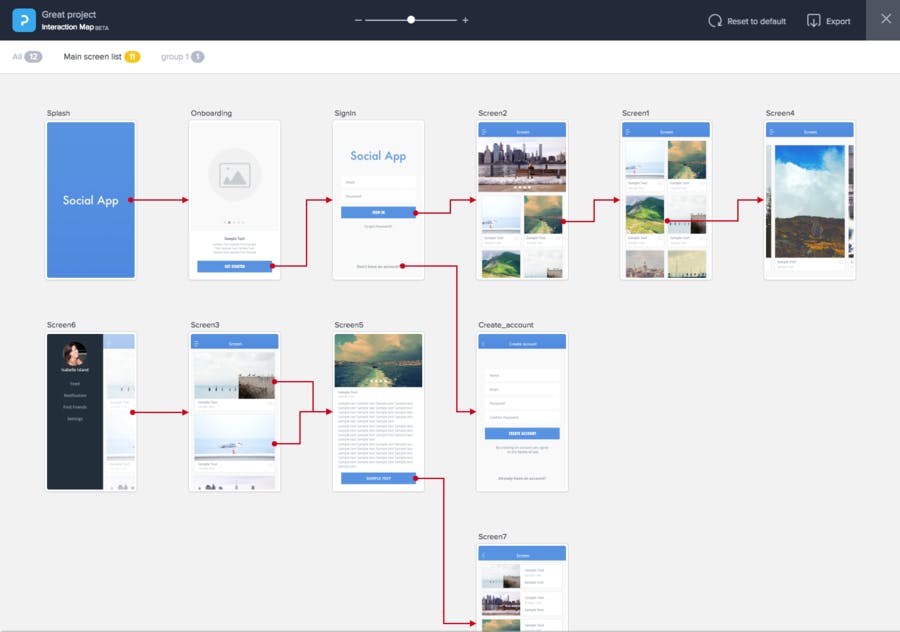
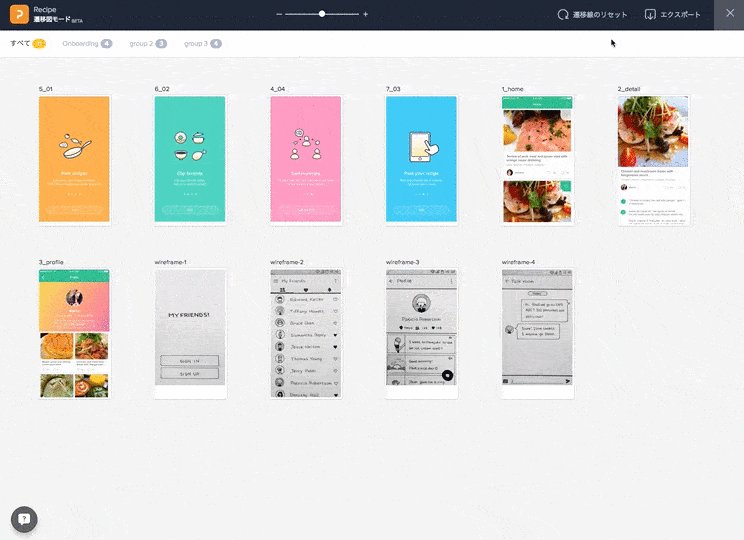
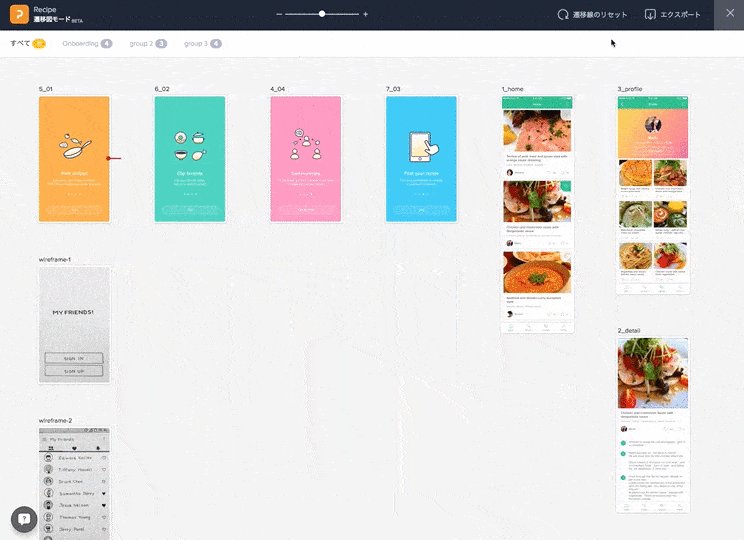
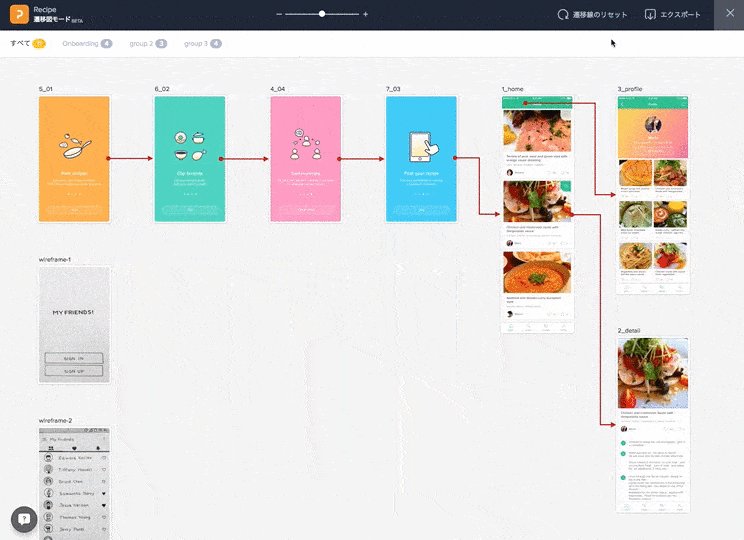
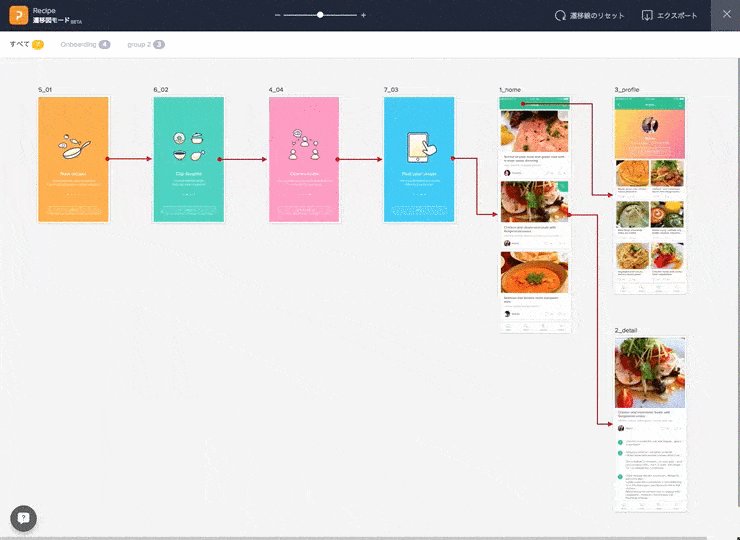
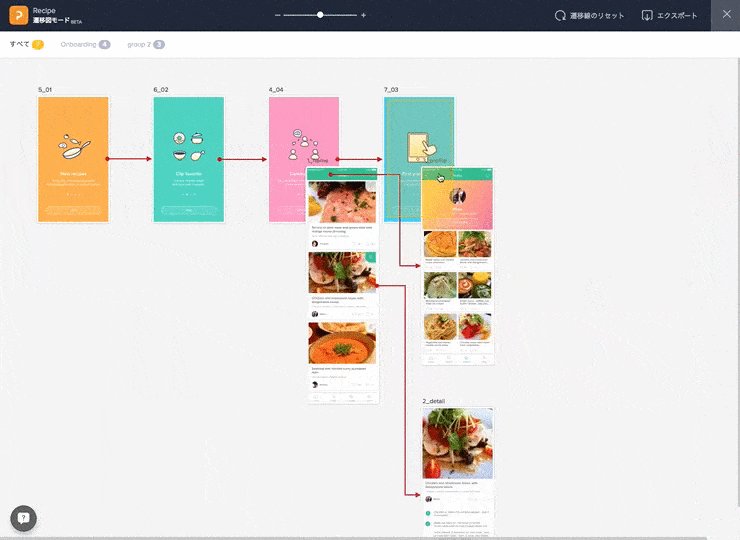
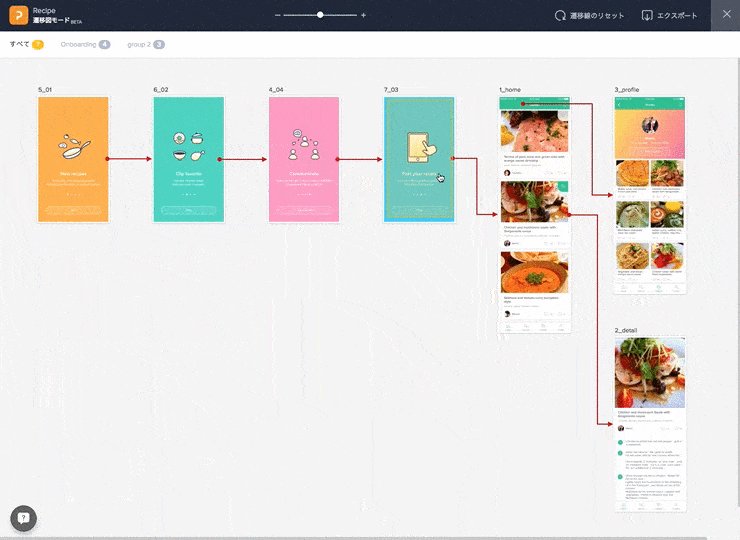
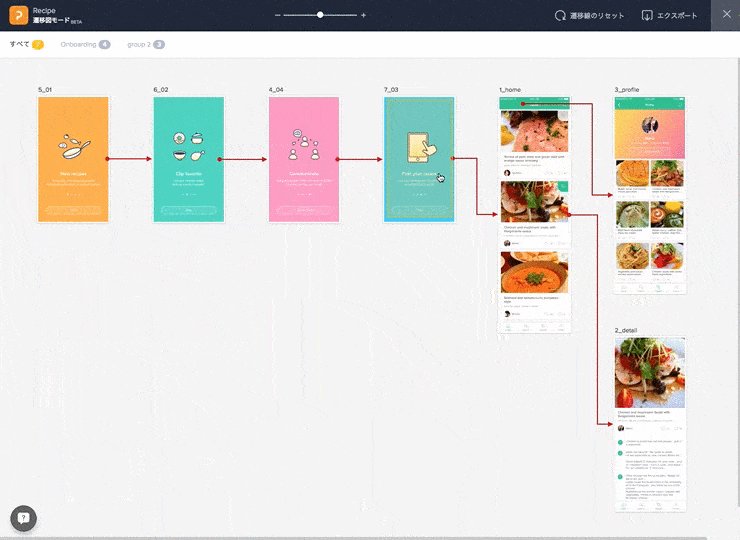
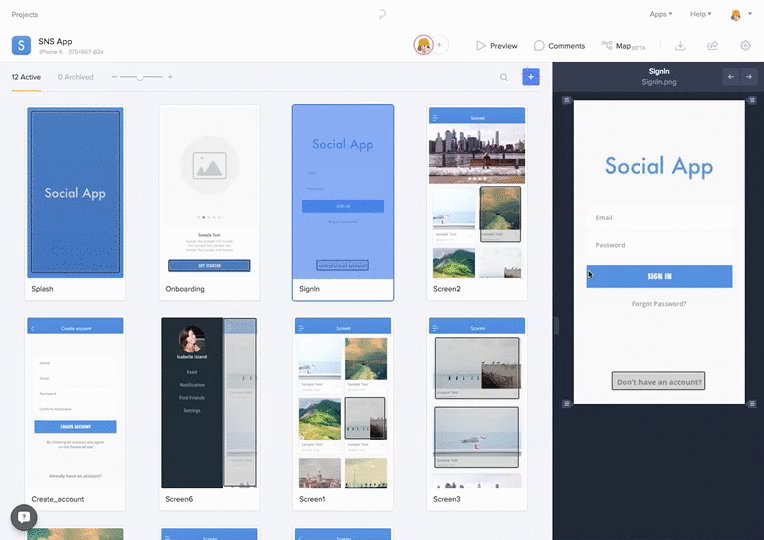
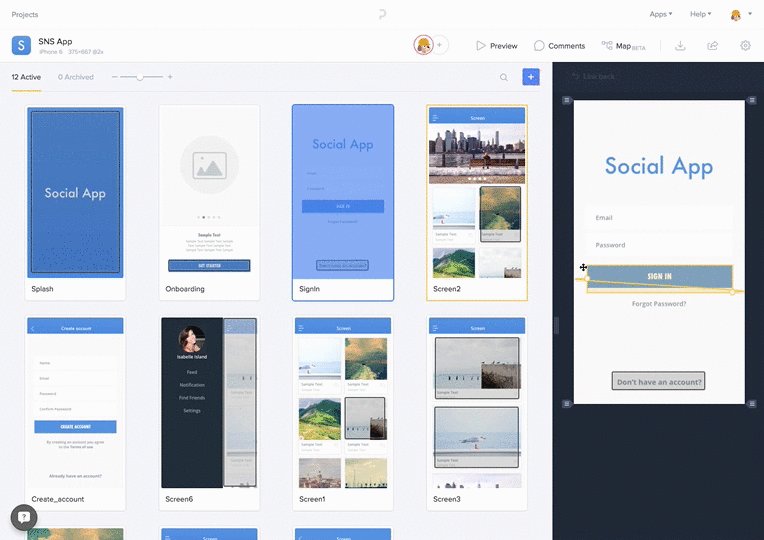
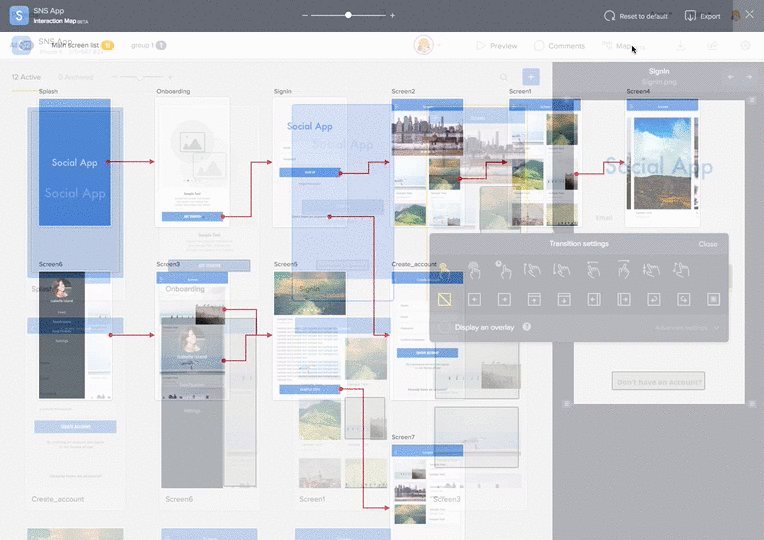
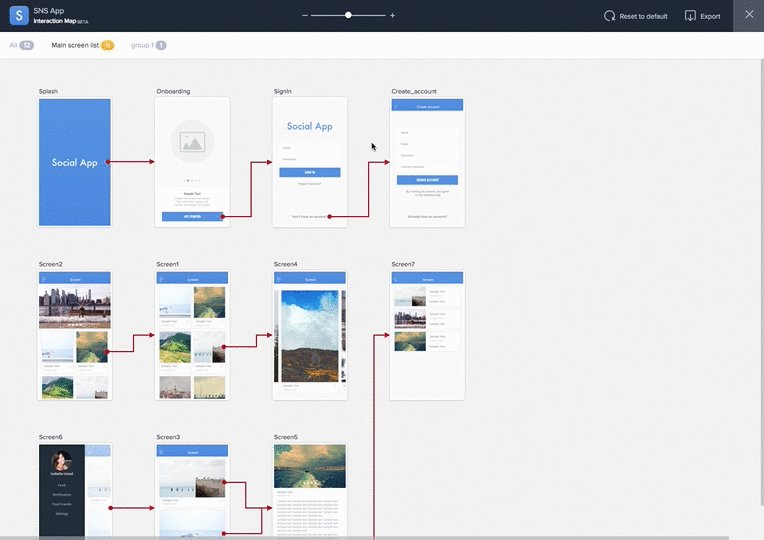
Prott Blog 待望の画面遷移図機能をベータリリースしました

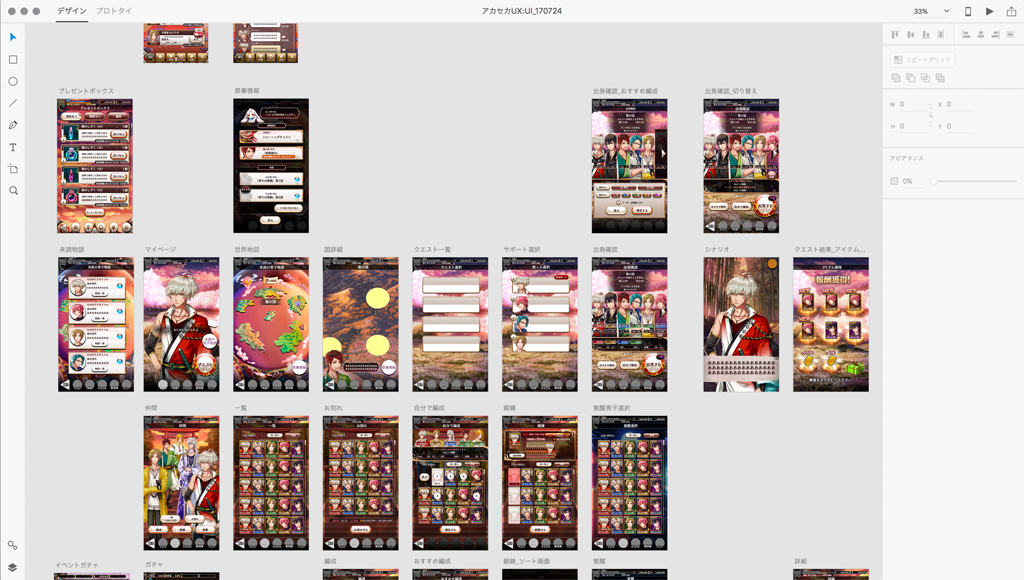
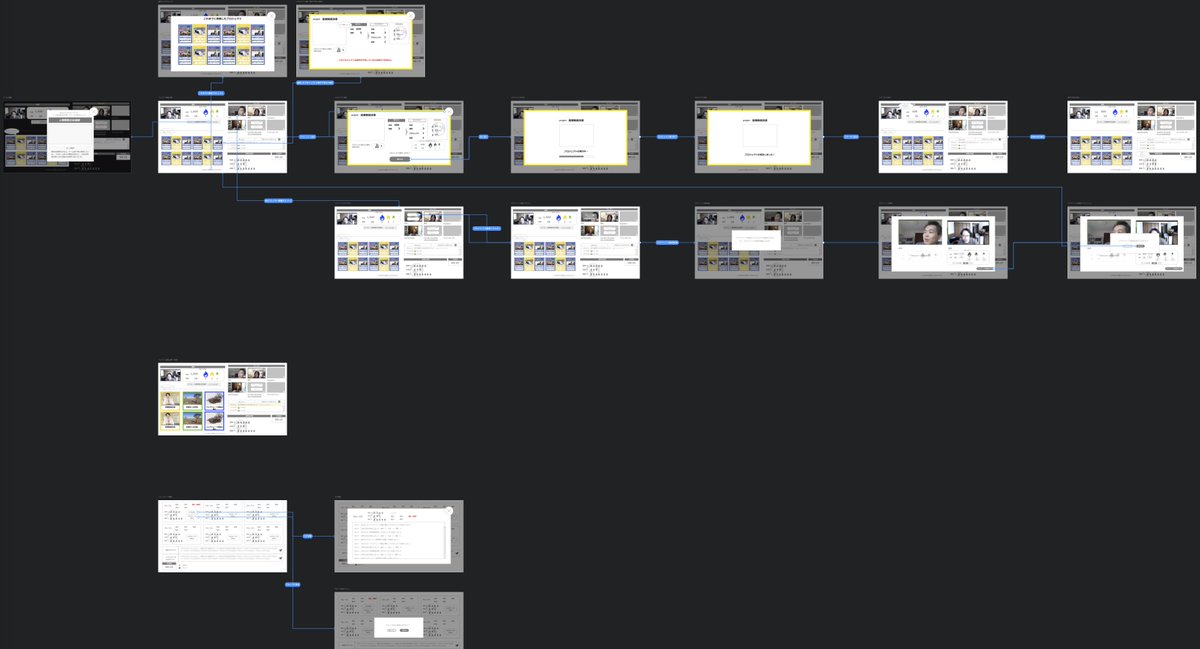
Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent
今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。.

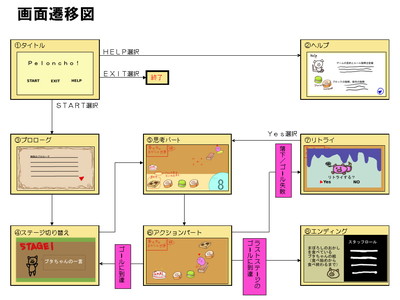
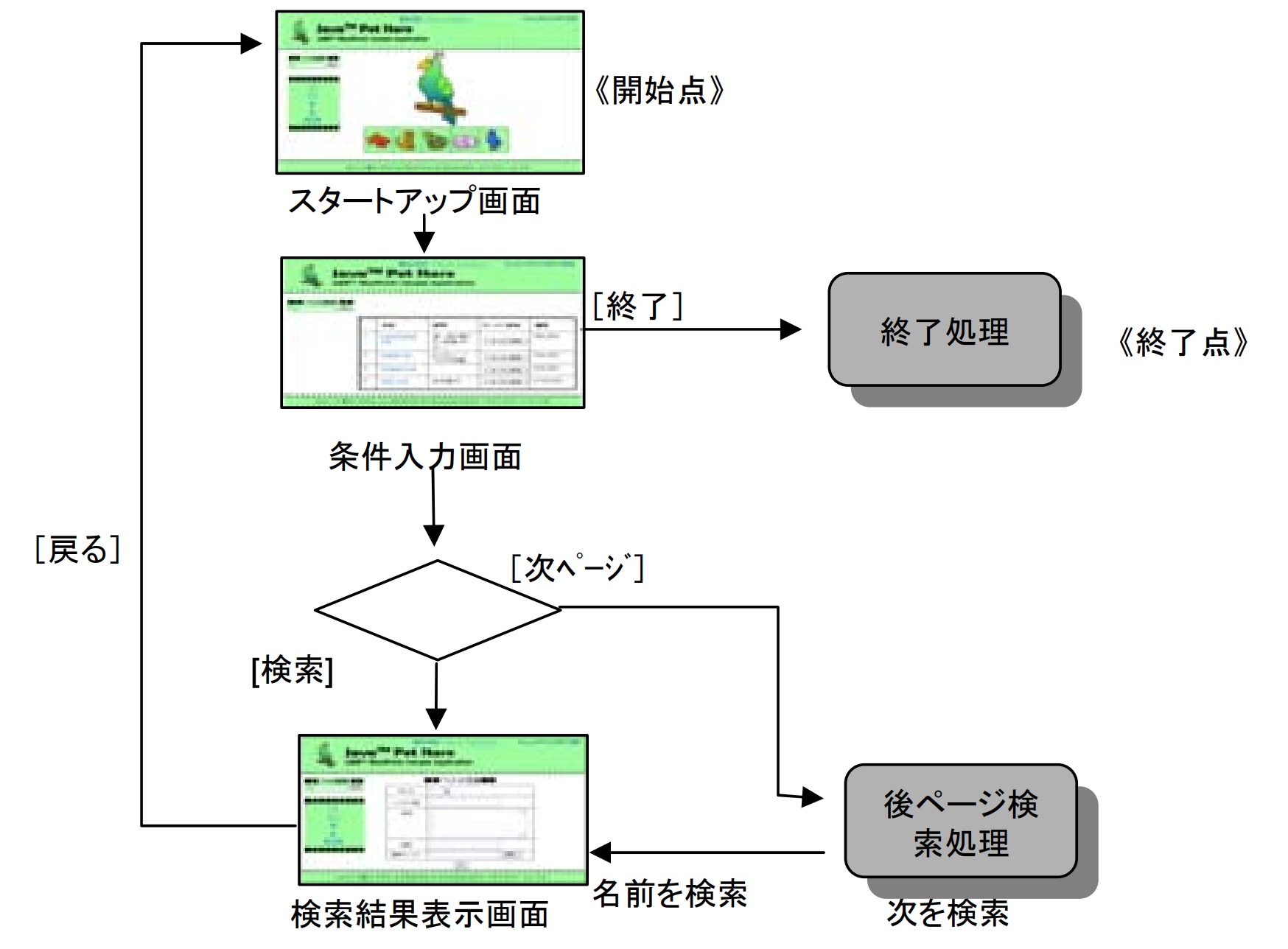
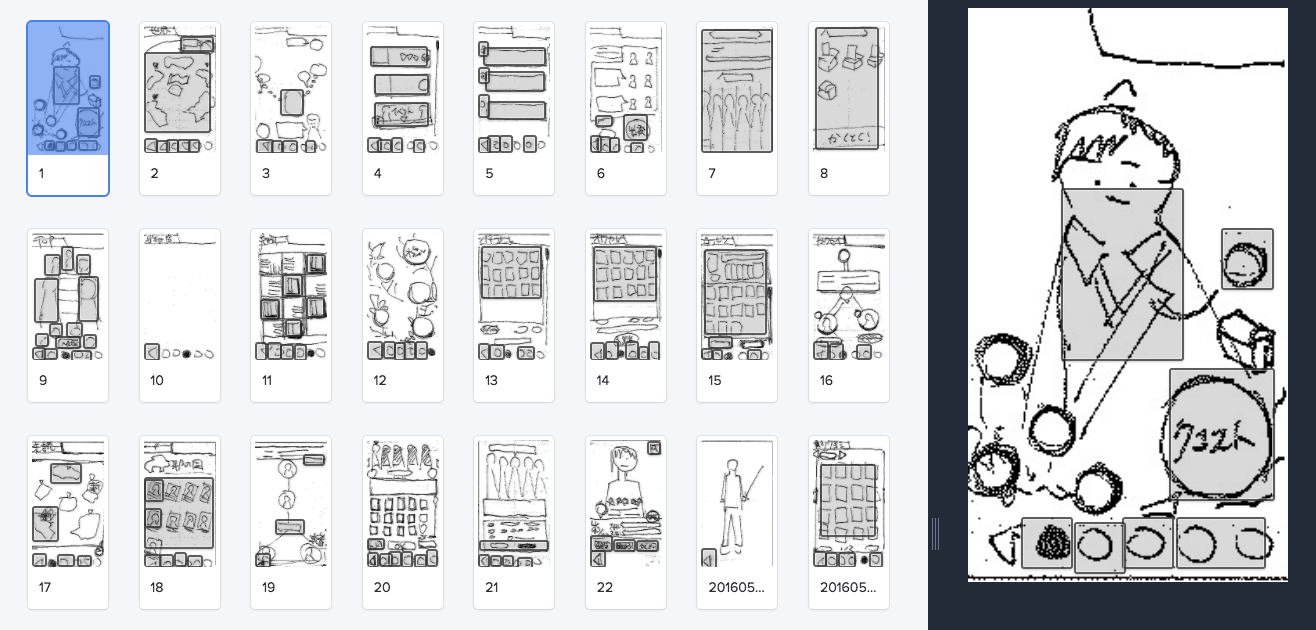
ゲーム 画面遷移図. (1)タイトル画面 ゲーム・タイトル名「Dribble」が画面中央に表示され,その下に「Touch to Start」というメッセージが1秒おきに点滅しています(図2).画面上をタッチするとゲーム画面へ遷移します. 図2 タイトル画面 (2)ゲーム中画面. 以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「 をクリックしたらアップになった!!」 という仕組みの実現方法を解説していきます。 実はといいますと、この仕組み、2章で解説した仕組みさえ理解していれば.
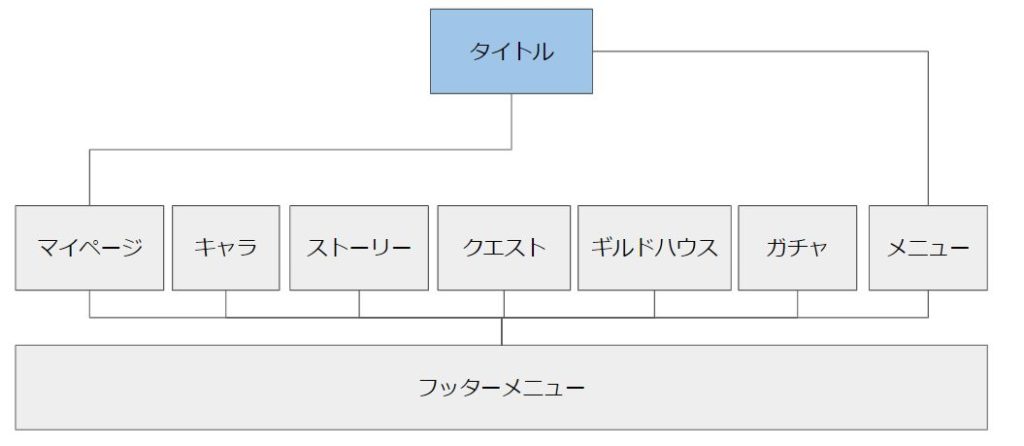
40画面設計 ( 画面レイアウト・画面一覧・画面遷移図 ) 50帳票設計 ( 帳票レイアウト(横)・帳票レイアウト(縦)・帳票一覧 ) 60バッチ設計 ( ジョブネット図・バッチ一覧 ) 70db設計 ( er図・シーケンス一覧・テーブル定義書・ユーザ一覧・表領域一覧 ). はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. ・ゲームメインに進むように選択されたならばphase = 1と代入 ・終了するならばphase = 2(以上)を代入 とすればタイトル画面からの遷移ができると思います。 またゲームメインからの遷移もゲームオーバーの際にphase=0となるような処理とすれば良いでしょう。.
以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき. 画面遷移図を作ってみました 日曜ゲームクリエータの日記 もう保守されない画面遷移図は嫌なので Ui Flow図を簡単にマークダウンぽく書くエディタ作った Qiita Atom と Plantuml で快適シーケンス図駆動開発ライフ Developers Io. はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します..
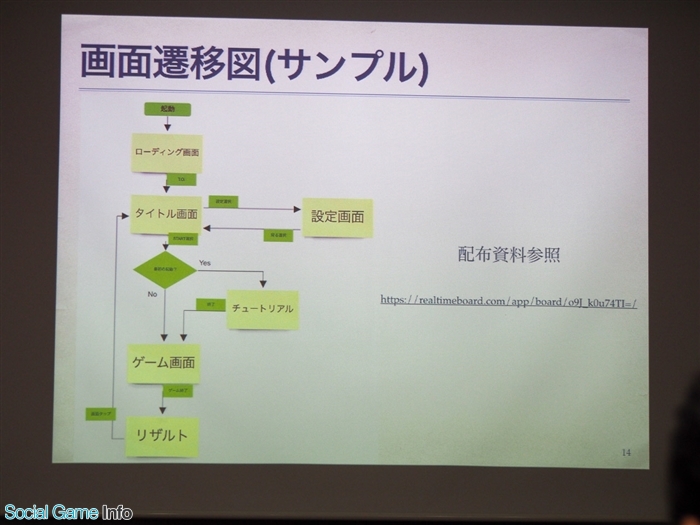
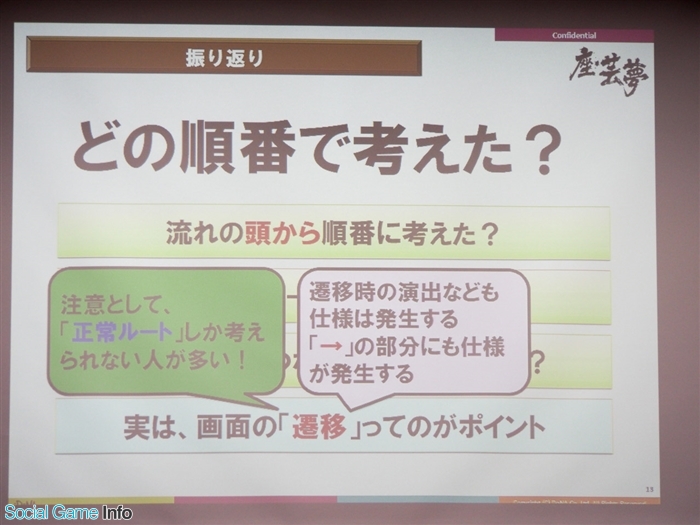
ボタンを押して別シーンに遷移する処理を作ります! 実装の流れ ボタンを作る マウスがボタンに重なると色が変わり、またクリック後に別シーンにうつるようなものを作ります。 シーンを作り、ボタンを押すと別シーンにうつるようにする シーン用に変数を用意してシーン用変数が特定の値. ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. Adobe AIR(Adobe Integrated Runtime)を用いて動作する「すごろく」型デジタルボードゲームであ り,植生遷移のシミュレーション機能と,それに連動したCGを実装している. 図1には,本システムのメイン画面となるすごろくのボード盤面を示している.6つのコマ.
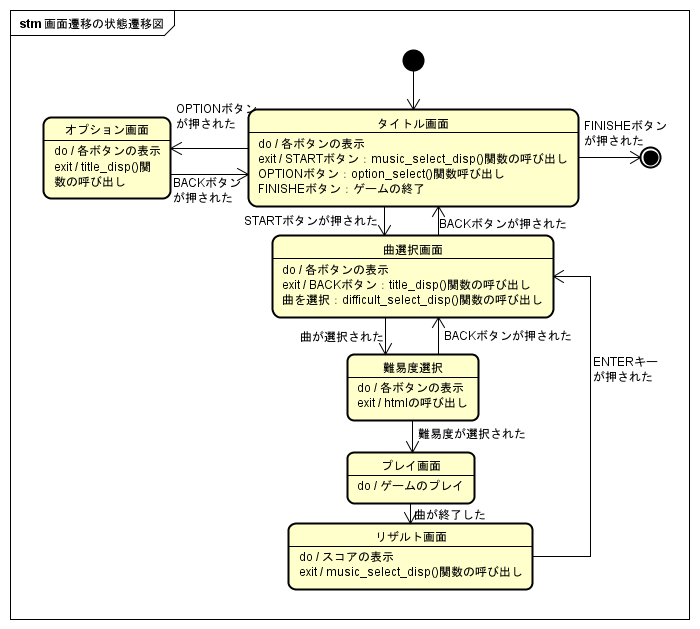
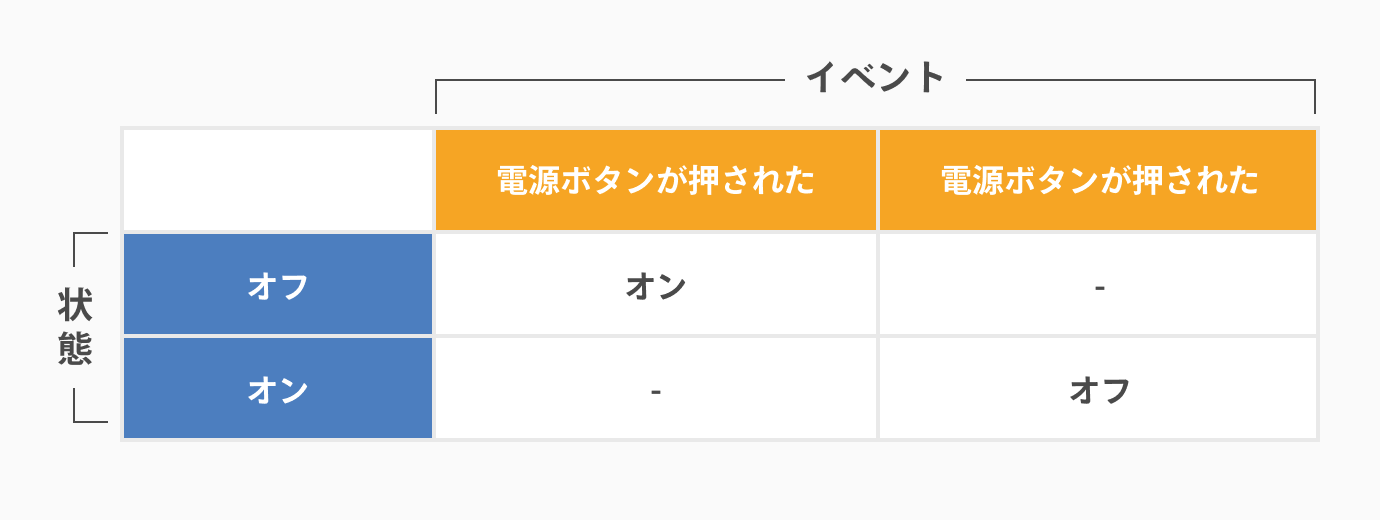
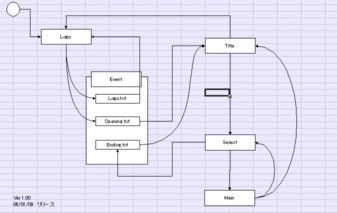
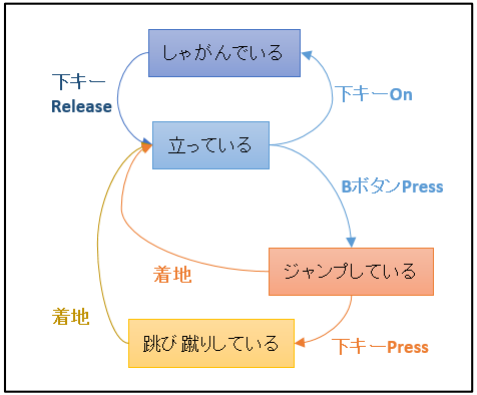
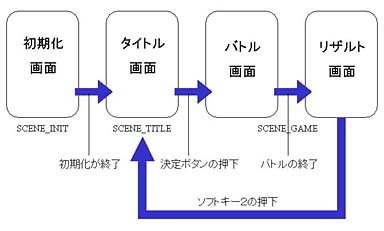
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. 3 節では、あるゲームを仮定しながら従来方法に おける状態遷移系の実現について説明する。 図2 はあるゲームシステムの状態遷移系の一部で あり、title、selectを経てゲームの本編へと場 面が移り変わる状態遷移を表している(図4)。図2. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに 脱出ゲームの基本的な流れとしては、部屋を探索するところから始まります。 大抵の場合は正方形(長方形)の部屋に主人公が閉じ込められているので、 プレイヤーは主人公を操作して、どんな部屋に閉じ込められているか?.
画面遷移図の作成方法ついてのまとめ Qiita はじめに この記事は、アプリケーション開発におけるUI 設計の、画面遷移図について個人的に考察したもの 概要を表示 はじめに この記事は、アプリケーション開発におけるUI 設計の、画面遷移図について個人的に考察したものです。.

Prott Blog Prott User Meetup Vol 12を開催しました
3

19 ソフトウェア設計及び演習用の班wiki 19 Gr07 発表

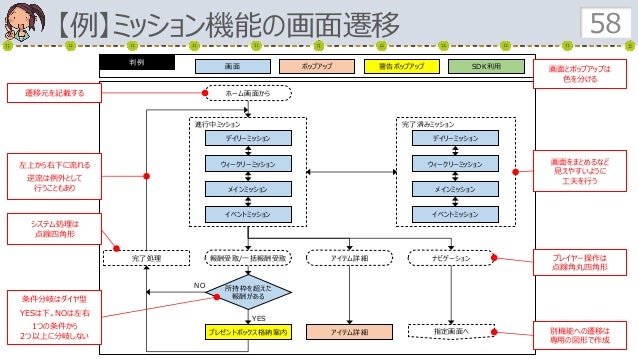
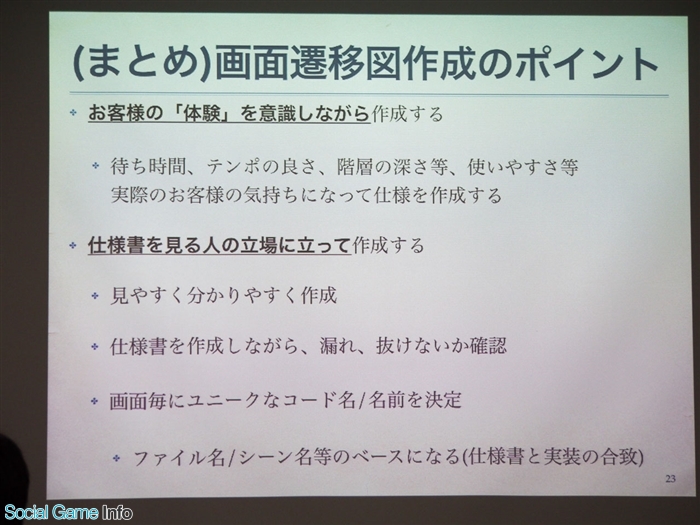
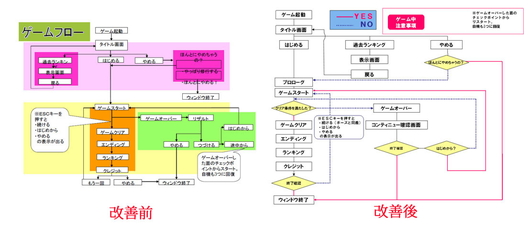
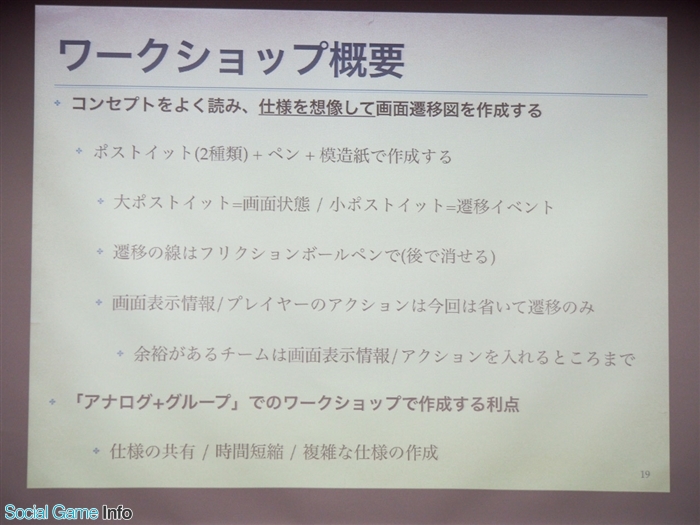
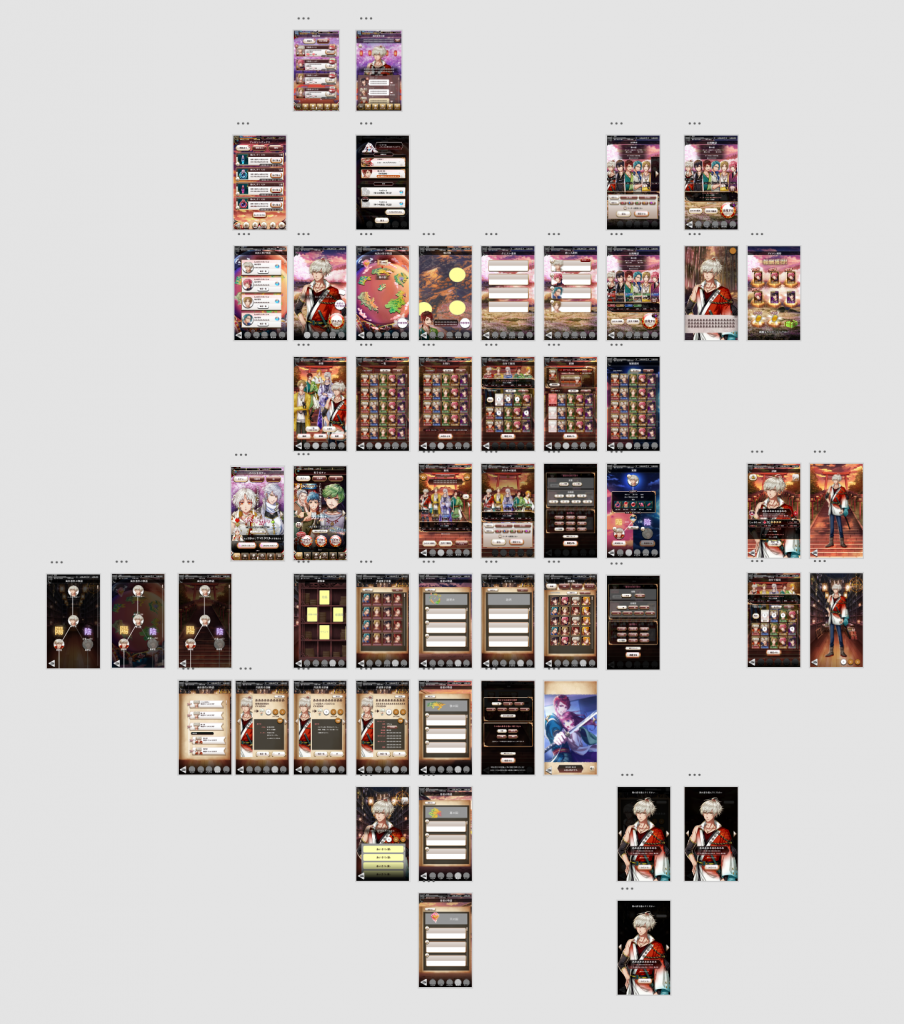
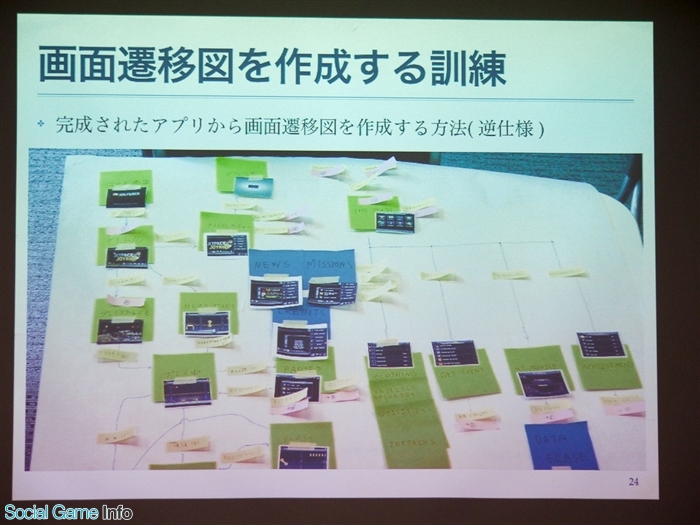
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

ゲームの仕様書を書こうまとめ

画面フロー システムフローを考えよう Md Blog Monster Dive

札幌市立大学 デザイン学部 デザイン学科 プロトタイプシミュレーション

ゲーム仕様書の書き方

ゲームフロー Twintower Wiki Twintower Osdn

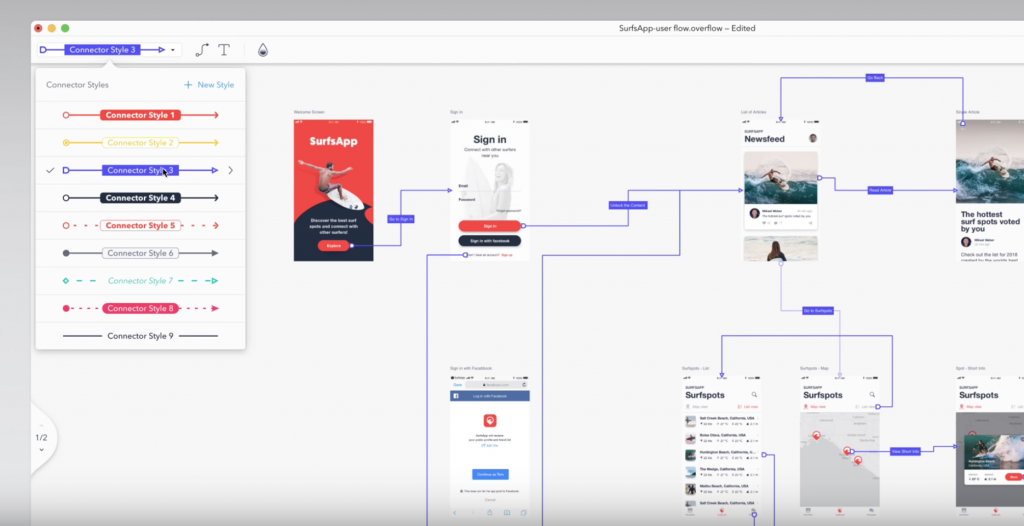
浅見 裕 Yutaka Azami در توییتر Xd Overflow 画面遷移 の多い動的なサイトやアプリだとめっちゃいいですね いま オンラインゲームの設計をしているのですが ゲームの設計ははじめて できるかなw この遷移図で説明するのはわかりやすいなと

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

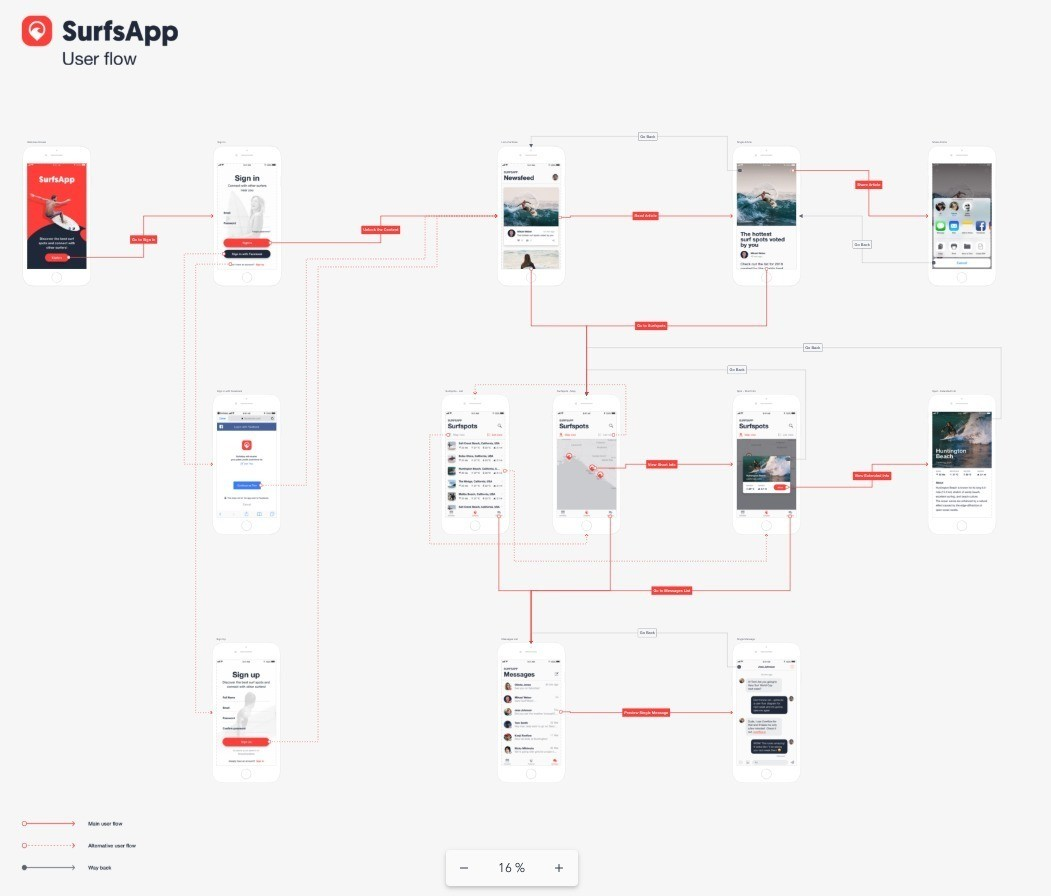
Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

画面遷移図 Android Seminar For パソコン甲子園

Guiflow コードだけで画面遷移図を作成する方法 Flowchart Cgメソッド

オリジナルアクションゲーム Gorogororoom 制作状況1 明日に向かってcontinue

状態遷移図 ステートマシン図 とは 業務の流れを把握し効率化するためのポイントを解説 Cacooブログ
3

協力者が見つかりました 画面遷移図作成 いちおくまんえん

テスト仕様書の作り方大公開 テスト条件一覧 機能と観点の掛け算 Blog No 38 ソフトウェアテスト Com

Plant Umlというツール ゲームプログラマー学科 クリたま通信

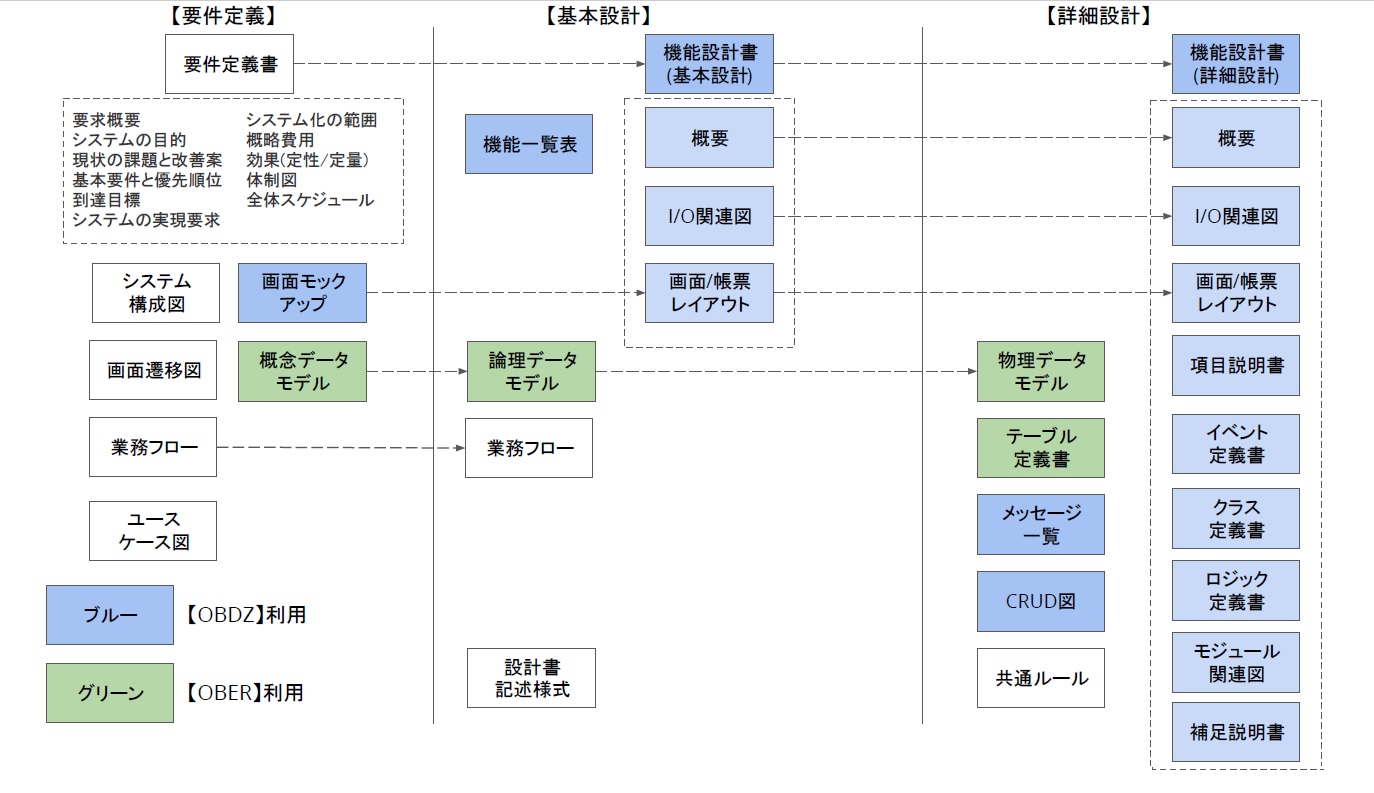
要件定義工程の成果物一覧 若手プロマネの羅針盤

より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

基本設計における機能要件とは 教育委員会 Media Growth And Com

画面遷移図が作成できる Overflow の使い方

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Android Stateパターンを使ったアプリの状態遷移の実装例 Taiyo Project

Securemapの画面遷移図を考えていた 酢ろぐ

ゲームの仕様書を書こうまとめ

Iphoneアプリ Cocos2d For Iphone でゲームアプリを作ってみる ゲーム設計編 桜花満開 テンシホタル

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン

Strutsの要素技術の基本的構造 その3 画面遷移図から ウィリアムのいたずらの開発 日記

デザイナー視点でui設計の質を上げるための4つのポイント Sonicmoov Lab

Onetabledbの使い方

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面遷移図の作り方とおすすめのツール Web Design Trends

協力者が見つかりました 画面遷移図作成 いちおくまんえん

画面遷移図の書き方と作成に便利なツール ビズルート

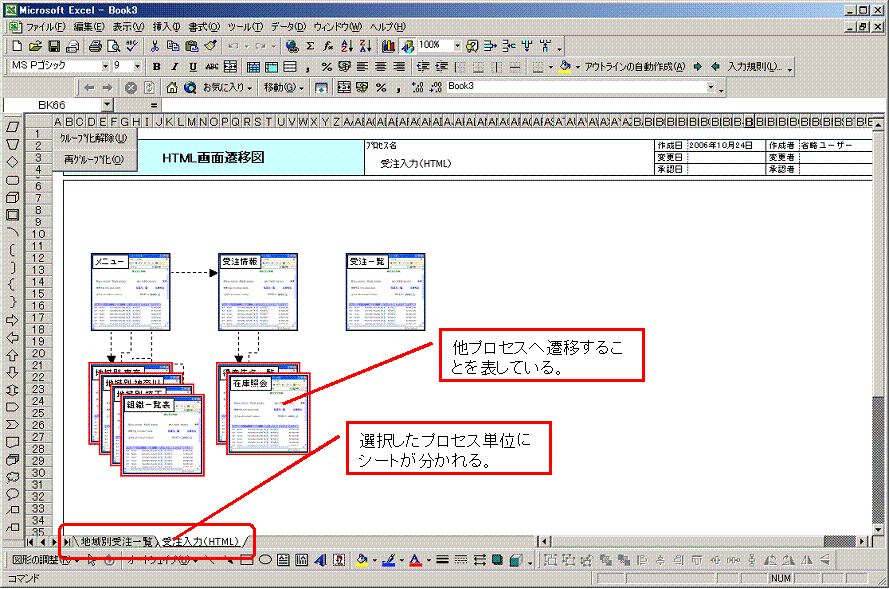
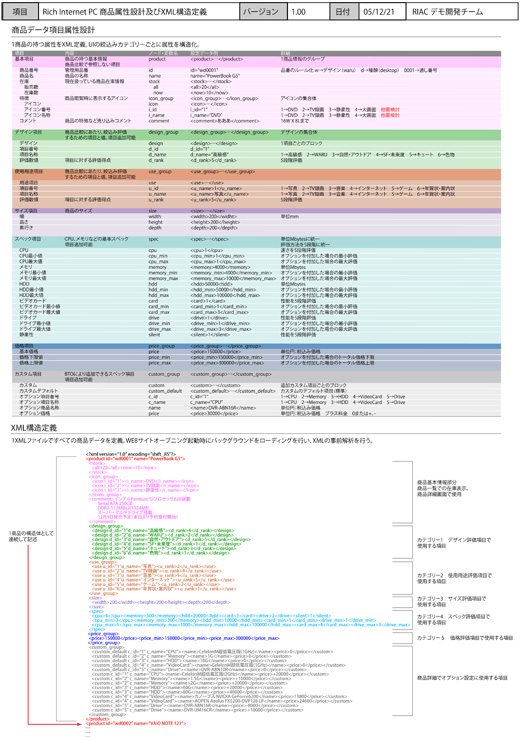
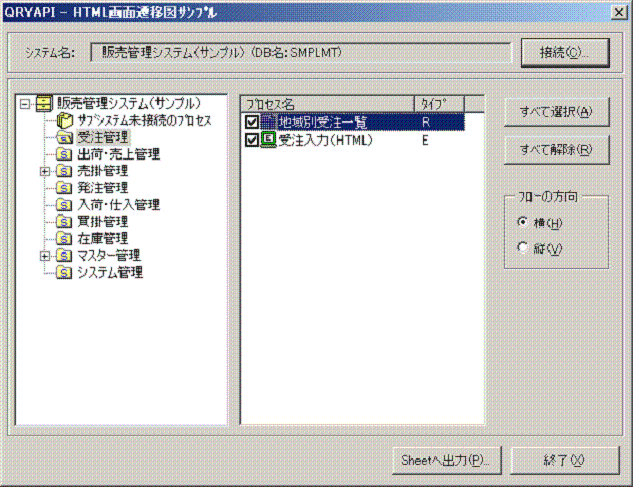
Html画面遷移図 クエリーapi Xupper技術サポート部のページ

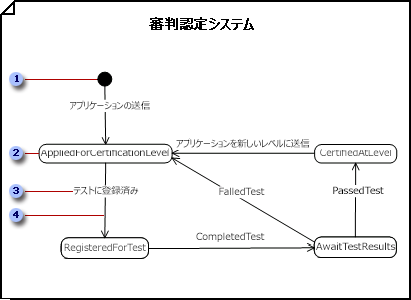
Uml ステートチャート図を作成する Visio
Q Tbn And9gcteexg0d03q4k Mzvla8gsfjnid1mjx1ppg Mof7xa84kn0xjc Usqp Cau

第回 画面遷移図作成の実践 日経クロステック Xtech

画面遷移図 Gamedev55 ウィキ Atwiki アットウィキ

えぐぜりにゃ ソース解説 2dgames Jp

12夏 サイバーコネクトツー プランナーコース 菊岡梨恵さん 3 Fukuokaゲームインターンシップblog

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

Web出身のunityエンジニアによる大規模ゲームの基盤設計 Cyberagent Developers Blog

オプション 画面遷移してログイン Authorization Code Grantフロー Nbpf Mobage Developers Documentation Center

画面遷移図の作り方とおすすめのツール Web Design Trends

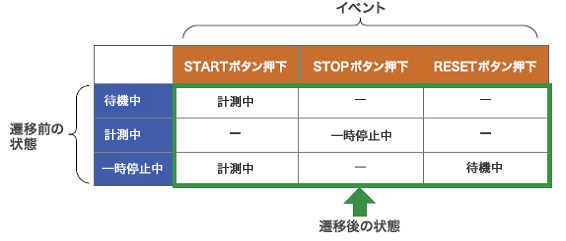
第4回 状態遷移図 と 状態遷移表 で見えるもの 上流工程で効く テストの考え方 Gihyo Jp 技術評論社

システム開発で必要とされるドキュメントフロー Think It シンクイット

システム開発で必要とされるドキュメントフロー Think It シンクイット

ゲーム仕様書の書き方

ゲームの仕様書を書こうまとめ

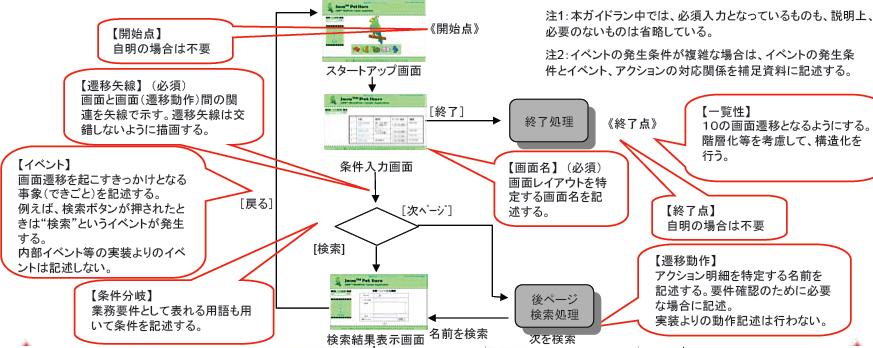
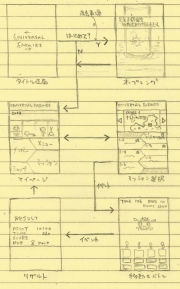
詳細画面遷移図と最終画面 Riaシステム構築ガイド 16 Riaシステム 構築ガイド Essential 07 Web担当者forum

画面遷移図を作ってみました 日曜ゲームクリエータの日記

画面遷移図の作り方とおすすめのツール Web Design Trends

開発事例から見る成功する仕様書の書き方 モンスター ラボ Dxブログ

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

メインゲーム画面 Youjojanken ウィキ Atwiki アットウィキ

島ぶくろ 状態マシン図

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面遷移図 Nocchi ゲーム制作メモ

Uiデザイン道 その3 Ux Flow 画面遷移図 とプロトタイピングは実装するエンジニアにとっても有用 Jetmanブログ

詳細画面遷移図と最終画面 Riaシステム構築ガイド 16 Riaシステム 構築ガイド Essential 07 Web担当者forum

画面遷移図を作るよ アプリとか開発しちゃいますよ

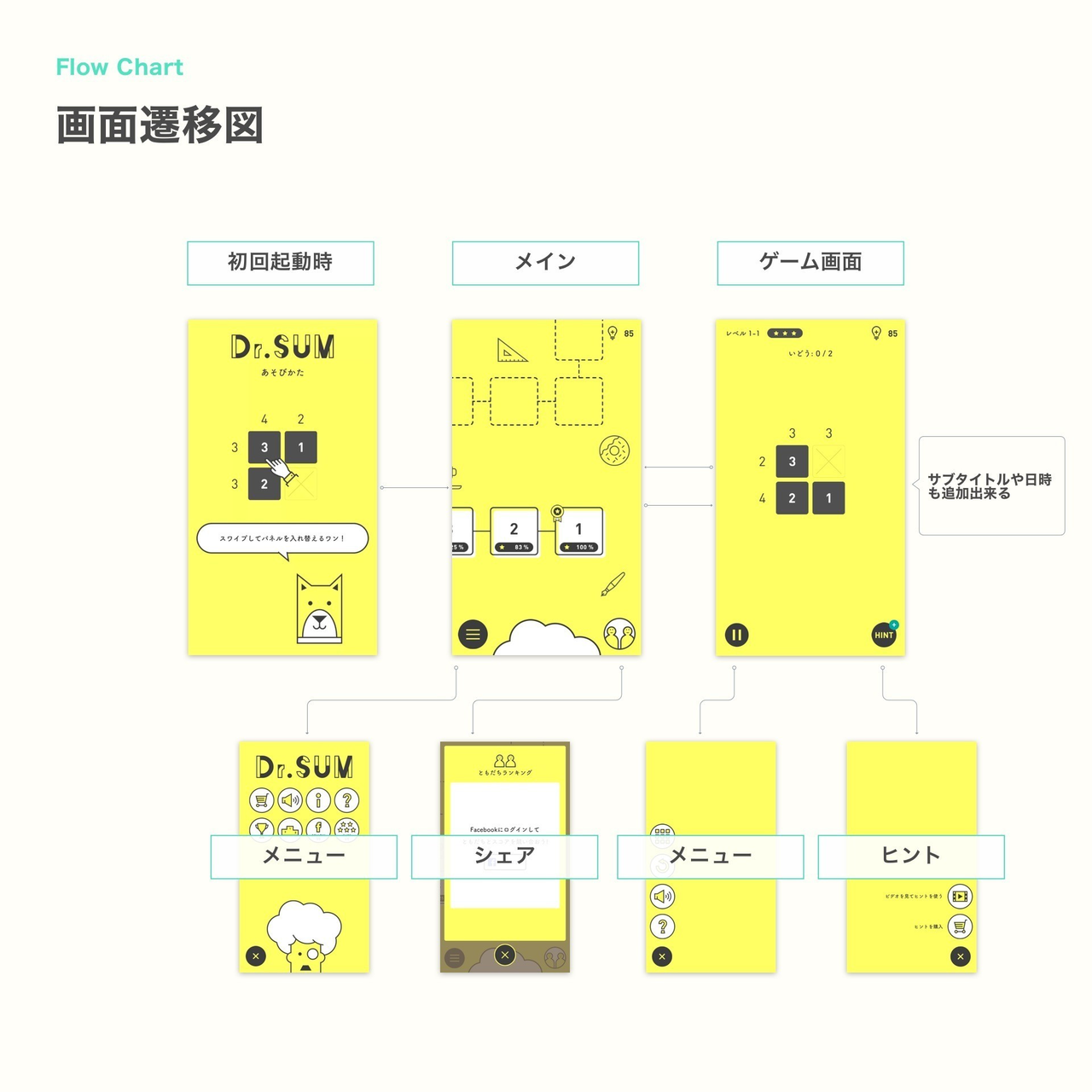
Uiデザイン一日一察 ドクターサム Drsum きゃしお Note

Umlステートマシンと状態遷移図 Astah Info

画面切り替え 0からのゲームプログラミング

ボード Creative Web Ui Ux Design のピン

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Html画面遷移図 クエリーapi Xupper技術サポート部のページ

Androidアプリ 長い黒髪のマイカノジョ 制作ノート

おーくしょんパーティ アプリ版

Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

あのゲームの作り方 プリコネ編スタート わたぶろぐ
画面遷移図 フローチャート 違い フローチャート 作成 サイト

仕様書作成のポイント

Cocos2d Xのゲームの構造がどのようになっているか紐解いてみる A Day In The Life

画面遷移図の作り方とおすすめのツール Web Design Trends

メニュー画面を呼び出すオブジェクト アクションゲームツクールmv講座

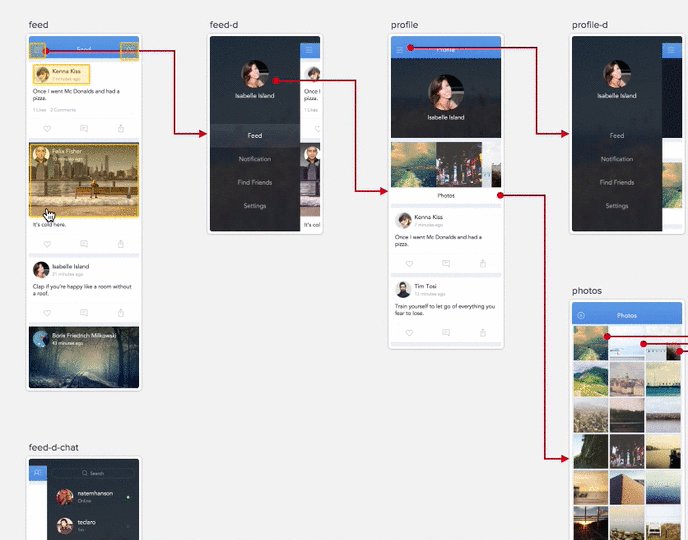
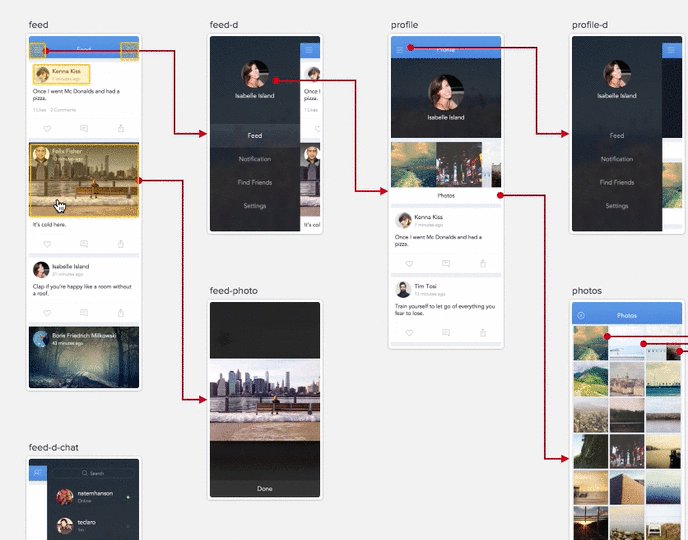
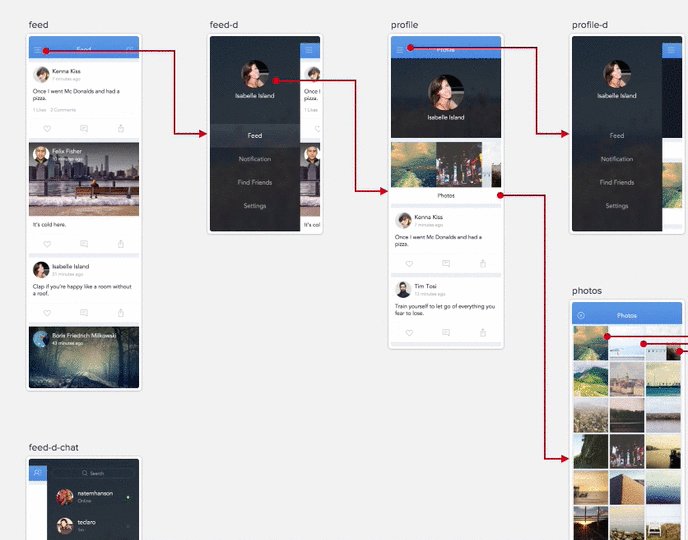
Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

ステートマシン図とその仕組みについて Wiz Code Blog

Iphoneデザインで役立ったツールまとめ Kayac Designer S Blog デザインやマークアップの話

Fsmの実装方法とより良い使い方 Lancarse Blog

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Stylecat開発日誌 Androidメモ Activityの遷移図

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

Umlステートマシンと状態遷移図 Astah Info

第3回 簡単なゲーム作成の流れを身に付ける 1 2 Itmedia Mobile

プロトタイピングツール Prott 作成したプロトタイプから画面遷移図を自動生成する遷移図機能b版をリリース グッドパッチのプレスリリース
Q Tbn And9gcsmrsrjdmtncrcni1y49tzlgzb14s3a6pnweuoeaso Usqp Cau



