スクロール アクション Css

Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト
Q Tbn And9gctlerxmmm8u7yffxa4zvhfpwazmhay0nwk3 Ifcetaqag1i3c5w Usqp Cau

Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り
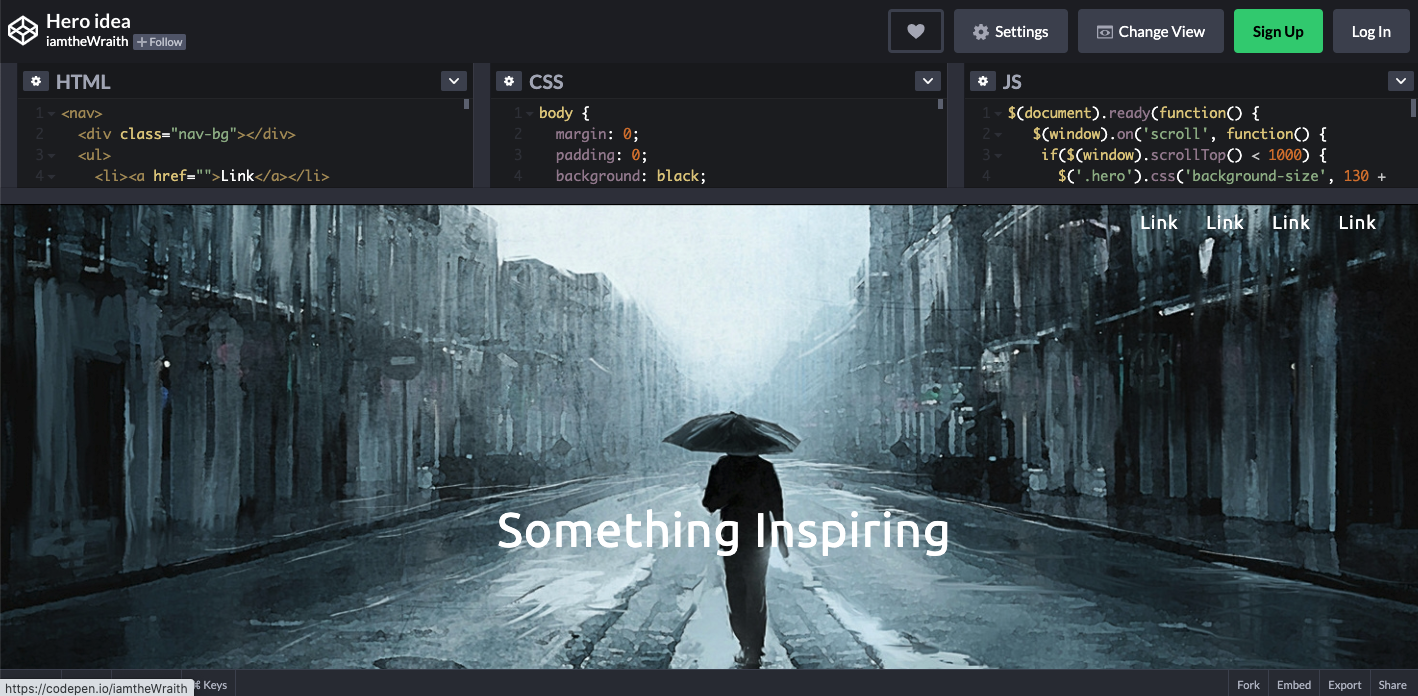
2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).

スクロール アクション css. 横スクロールのUI 個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。 例えばAirbnbのWebサイトではこんな感じ。 CSSで水平スクロールを実装する ポイントは次の. Scrollsnaptype は CSS のプロパティで、スナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定します。 スナップ点へ強制するために使用する詳細なアニメーションや力学の指定はこのプロパティでは扱わず、代わりにユーザーエージェントに委ねられ. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.
Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション. 0122 Web制作 スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS 『table要素をスマートフォン画面の幅に合わせる時に使うCSS』では、Webサイト・ブログをスマートフォン表示したときに、tableが画面からはみ出してしまう問題の解決方法として、 画面の幅に合わせる. CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallの.
上記の全てのブラウザで同じように表示されます。(縦横のスクロールバーが表示されます) auto 上記の全てのブラウザで同じように表示されます。(縦のスクロールバーだけが表示されます) 使用例. 横スクロールのUI 個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。 例えばAirbnbのWebサイトではこんな感じ。 CSSで水平スクロールを実装する ポイントは次の. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).
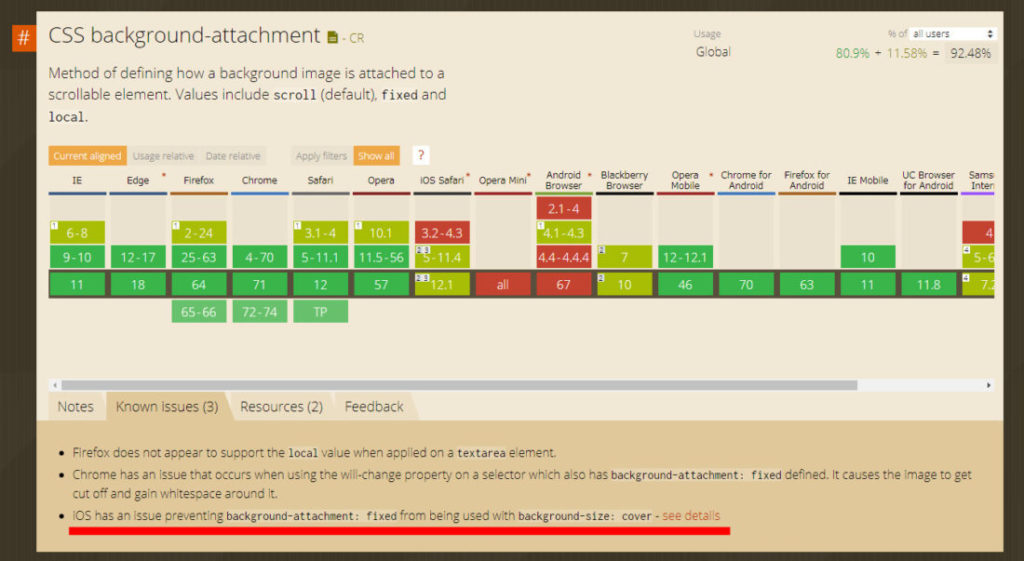
スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. このプロパティは、css 2では定義されていません。 このプロパティはIEの独自拡張となります。 未対応ブラウザでは、意図しない表示になってしまう場合があるのでご注意ください。.
Animatecss デモ 既に一度やっているので、デモといってもあまり意味はありませんが、一応、デモっておきます。 ここの文字が現れる まとめ このままだと限りなくダサいのでcssで色々とやってみてください。. CSSで「overflowscroll」を指定した時、縦だけでいいのに横にもスクロールバーが出てくる。この少しイヤな横スクロールバーを全ブラウザで消す方法の紹介です。CSSdemo { overflowx hidden;. おはこんばんにちは、はるです。 LPなどでよく見かける縦長のサイトで、各セクションが画面いっぱいに広がるページを、プラグインで簡単に作る方法を紹介したいと思います。 今回の記事では、このようなベースを作成していきます。 See the Pen scrollify 完成 by sato_yuki (@sato_yuki) on CodePen.
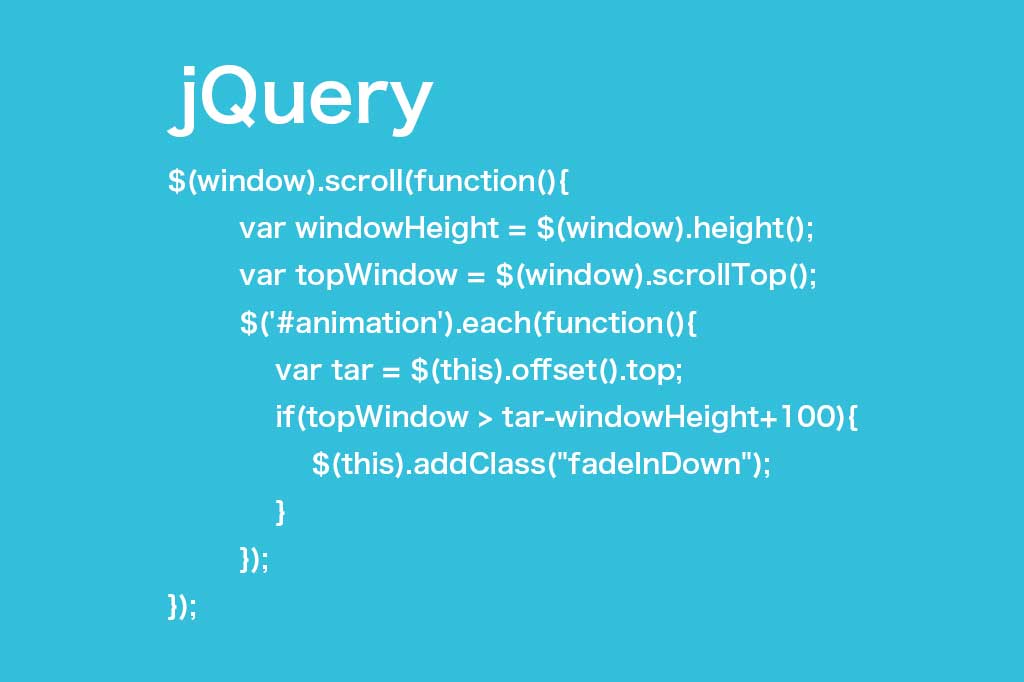
こんにちは!ライターのナナミです。 最近WEBサイトでちょっとしたアニメーションをつけることが多くなっていますね。 こんな風にボタンの幅が変わったりすると、ユーザーに使いやすい上に、ちょっとおしゃれですね。 でもこういうのって難しいんでしょう? jQueryとか使うんでしょう.

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

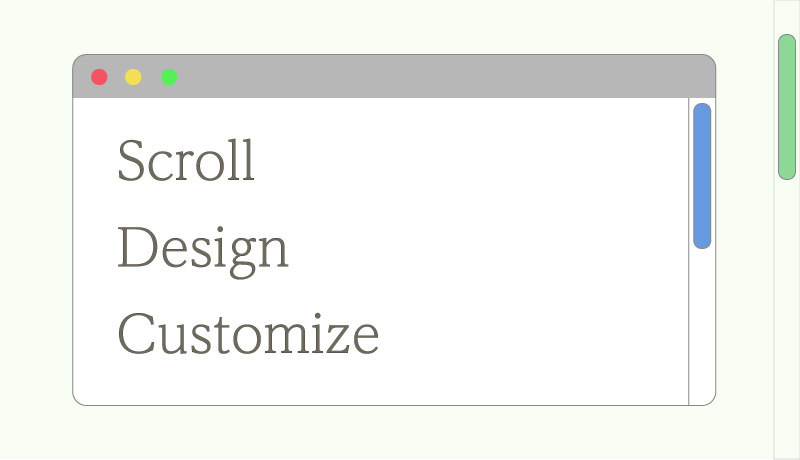
Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

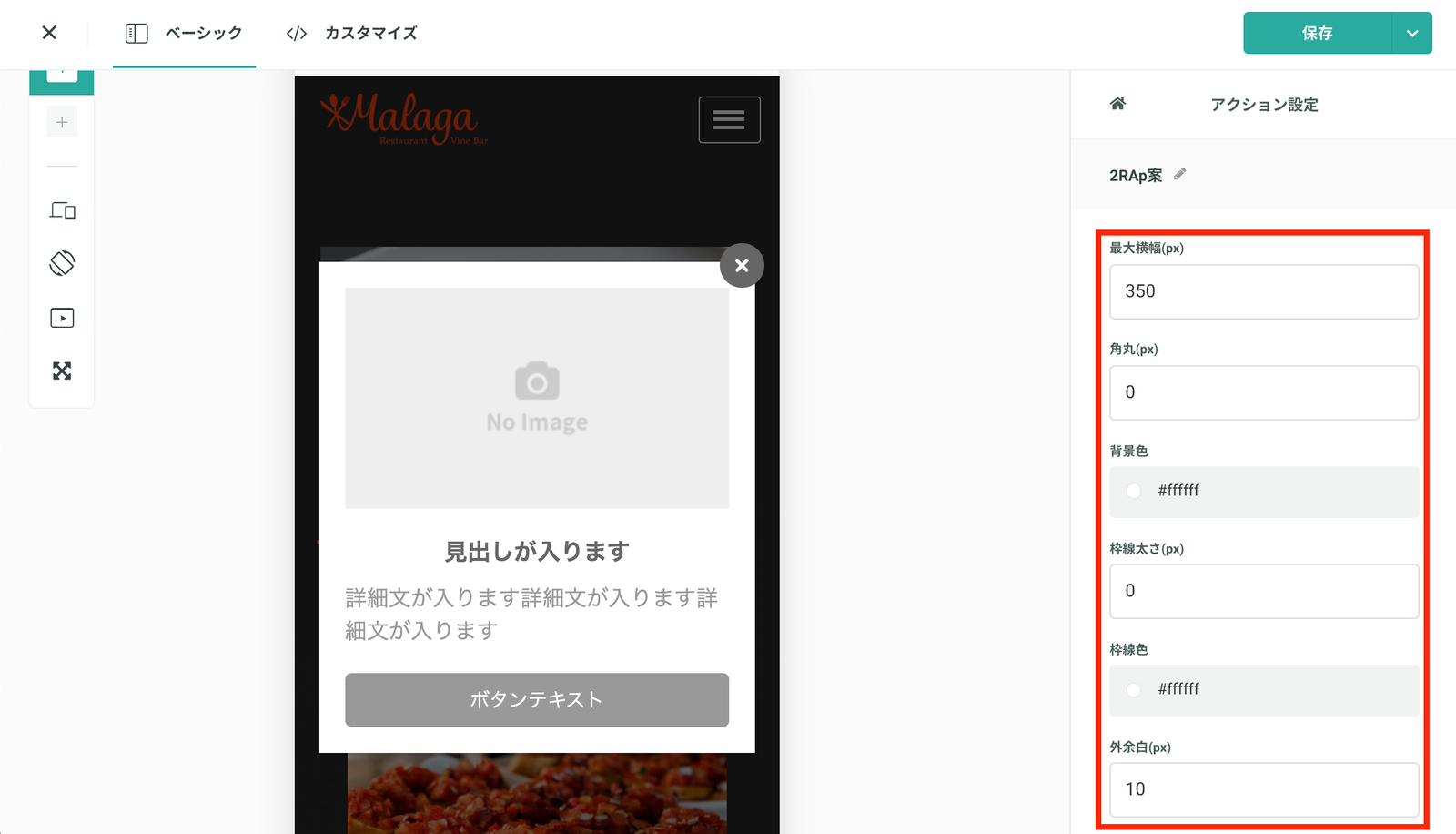
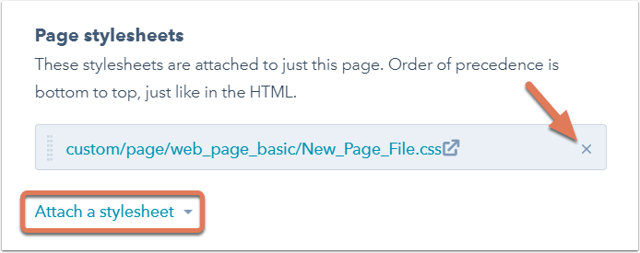
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

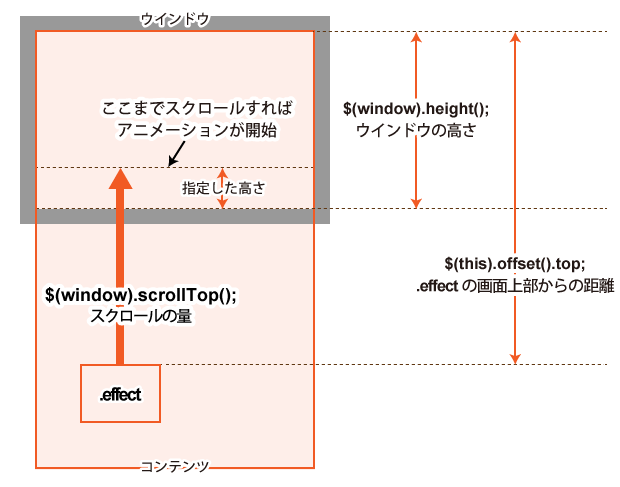
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Css スワイプ 固定 横スクロール

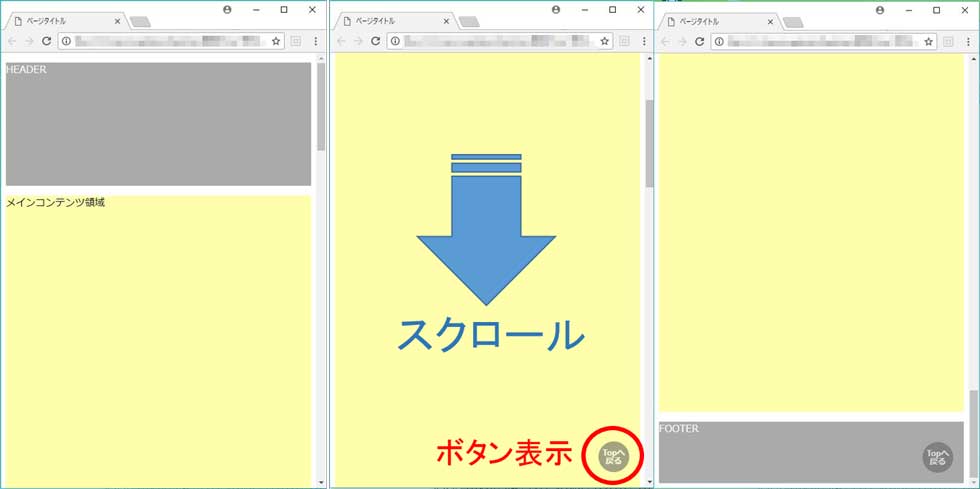
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Animate Css スクロールに合わせてアニメーション表示する Into The Program

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Css スクロール時に背景画像が変わるパララックス Shu Blog

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Css スクロール時に背景画像が変わるパララックス Shu Blog

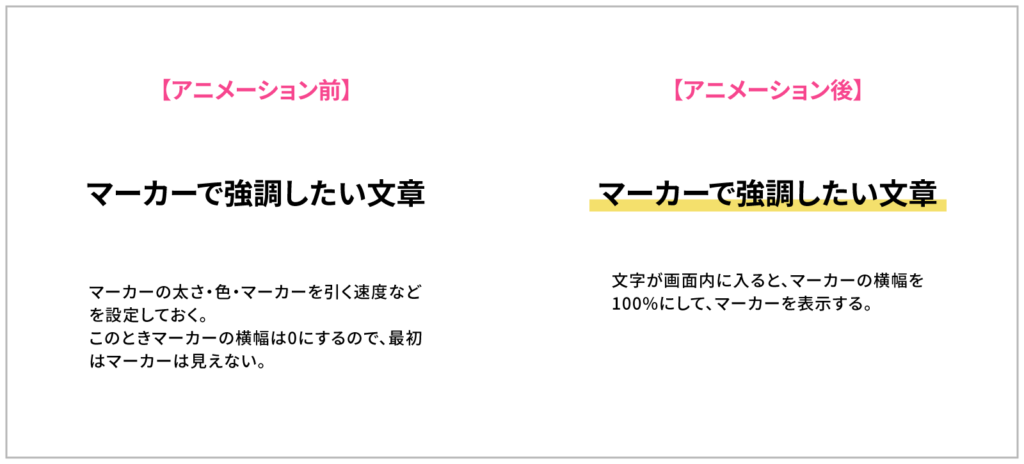
Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

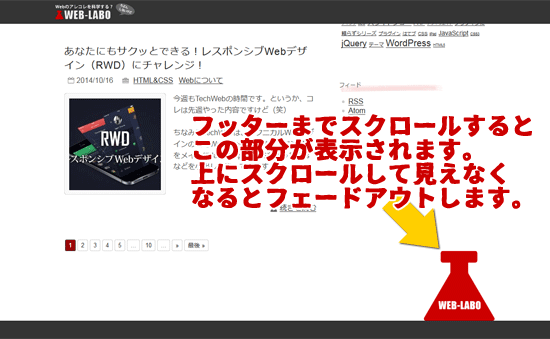
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ
コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

マウスオーバーエフェクト 動くcssのためのメモ

Css スクロール時に背景画像が変わるパララックス Shu Blog

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

超軽量 Cssだけで実装する横スクロールできるスライダーとパンくずリスト

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

Rzszylngxvccym

Cssだけで背景を画面全体にする方法 Ri Mode Rainbow

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About
3

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Cssでスクロールバーのデザインをカスタマイズする Wemo

Cssと少しのjsで作るページスクロールできるモーダルウィンドウ クリエイタークリップ
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

スクロールでふわっと現れるフェードインの動きをjqueryで実装

サイトの質が向上 コピペできるhtml Css便利スニペット100個まとめ Photoshopvip

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css ページが長くても ページ全体を角丸のボーダーで囲むスタイルシートのテクニック コリス

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css のプロパティ Touch Action だけでブラウザのスクロール操作を無効化できる Yeti Navi

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

スライドショー 動くcssのためのメモ

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Css の記事一覧 Webdesignfacts



